Introduction
Should you have chosen to start programming/coding, you will undoubtedly at some point encounter those with opinions on which software is best to utilize. While the amount of tools availiable to software developers is extremely vast, there are three (maybe four) essential tools necessary for a beginner software developer to get started (not mentioning the Operating System). These tools are a Web Browser (for research and web development), a Terminal Emulator (for interfacing with software, both your own and others), and a Text Editor (the fourth is a compiler, but I'll digress on that topic for now).
Each of these essential tools have a wide variety of options, with a few clear winners that are extremely popular. In the Web Browser world, you have Google's Chrome, MacOs's Safari, and Mozilla's Firefox. The Terminal Emulator world is quite vast where the clear winners are less obvious, but two of the most popular options on Linux currently are the Alacritty and Kitty Terminal Emulators. Then we come to the world of Text Editors, which has a somewhat vast array of choices, with Microsoft's Visual Studio Code being the most popular by far. Other text editors include Github's Atom (likely soon to be deprecated at the time of this writing), Sublime Text, Microsoft Notepad++, and many others. When addressing the subject of text editors in online communities, you're liikely to hear an overwhelming and increasing majority of users singing the praises of VS Code, perhaps a few chiming in about Sublime Text, the somewhat rare Emacs masochist waxing poetic about how Emacs isn't JUST a text editor, but a way of life. Then, of course, there's Vim.
What Is A Text Editor?
To simplify greatly, a text editor is a piece of software for the purposes of generating and editing text. If you have ever played around in Microsoft Notepad, you'll be forgiven for thinking that it is so basic that it should only be used for quick notes and doesn't serve much other functionality. While this is somewhat true, you can indeed code in Notepad, as all you technically need to code is a piece of software that is capable of inputting and editing plain text. Text Editors do have some overlap in functionality with Word Processors, but the purpose of a text editor has far less to do with presentation (meaning there is little to no formatting for the intentions of printing, and rather is intended for the ease of use in coding and technical documentation).
Modern text editors provide a basic suite of features by default. Some of the most obvious of these features are syntax highlighting (colorizing of certain keywords in the text depending on the programming language being edited), linting (helpful error messages that inform the user of possible errors in the code), and a vast suite of various tools for quickly navigating and searching throughout their project hiearchy. They are also highly customizable, with a wide variety of plugins available, as well as a configuration interface with which the user can further tailor the text editor to their specific needs.
What Is Vim?
Obviously, given the track of the article thus far, you can easily ascertain that Vim is a text editor of some note. What makes Vim unique amongst text editors is its adoption of the original workflow from the Vi text editor, which heavily utilizies the feature of Modal Editing. Unlike other text editors, in which the user can immediately start inputting and editing text, Vi introduced the concept of "Modes," in which the input from the keyboard would not necessarily produce text on the screen, but would rather either navigate or manipulate the text in some way other than simple input. To be clear, Vi can still input text in the same fashion as other text editors, it's just that this mode (known as INSERT mode), is only one amongst many modes the user can choose to be in. On a modern text editor like VS Code, the navigation within the document from say, one word to the next, is accomplished using the 'ctrl + right arrow' keybinding. In Vim, while you can do the same in INSERT mode, if in what is known as NORMAL mode, one can traverse the same navigational pattern by simply typing 'w'. While this may seem trivial to the unitiated, this modal editing is the major distinguishing feature of Vim with the general effect being that the user's fingers never leave home row, and thusly do not need to "reach" for keys on the perimeter of the keyboard as often, thusly increasing typing speed. Additionally, the "chaining" of these different modal keybindings while in NORMAL mode also increases productivity as one can more quickly navigate and edit a document than in a traditional text editor like VS Code.
Vim's Drawbacks
Utilizing Vim's keybindings and modal editing is actually nearly ubiquitous across text editors now. There is a Vim Feature/Plugin for nearly every text editor, as well as a Vim setting in your shell (simply write "set -o vi" in your ~/.bashrc), and even your web browser can be modified with an extension to utilize Vim-style keyboard-centric navigation. With Vim's flagship keybindings having been ported to many other text editors, one might wonder why use Vim at all? This is a more compelling argument against using the original terminal based Vim text editor (especially if you also don't find the following argument below regarding the efficient of use of system resources compelling). Vim in the terminal requires more in-depth configuration than other text editors. While being more customizable than other text editors, the time spent in configuring any piece of software could easily be spent learning some programming language, or simply doing anything else for that matter. The scripting language, vim-script, is not portable to other programs, and thus the time you spend learning vim-script does not transfer over to other projects (It is poignent to point out that Vim's successor, Neovim, is configured in the scripting language Lua, and thusly learning Lua through configuring Neovim may be a more worthwhile endeavor in this regard). In my previous article on Why You Should Use Linux, one of my main arguments behind learning to utilize The Linux Operating System was the fact that the act of customizing your Linux machine will help you learn more about computers in general. This same argument cannot be applied when regarding configuring Vim as a way to learn more about your computer, though in configuring Vim, you will learn more about your text editor. Ultimately, many of the features available in VSCode natively have to be implemented in Vim via plugins and extensive configuration. So what are the utilitarian reasons for utilizing Vim?
Why Use Vim?
It almost goes without saying that the majority of new programmers/coders reach for Microsoft's VS Code as their first (and possibly only) text editor. The predominance of VS Code is due to the simple fact that it is a great piece of software that works out of the box. Its ecosystem is vast, with a wide variety of plugins, color themes, and a helpful community. VS Code even has a Vim (and Neovim) plugin so one can utilize Vim-style modal editing keybindings. So, why, ultimately, would I suggest you utilize Vim (Neovim) over VS Code? There are a few good reasons.
Just like with choosing Linux, the choice of a text editor, like Vim, can become quickly political in nature due to the fact that VS Code is not entirely Open Source. While VS Code's source code is released under the permissive MIT license, the popular Microsoft release of this has proprietary software integrated into it. Additionally, VS Code utilizes telemetry by default, which goes against the FOSS world's advocacy for opt-in, and not opt-out, telemetry (The fork, VS-Codium, turns off this telemetry by default).
On a less political note, Vim, and its popular descendant, Neovim, run natively within the Terminal and Terminal Emulator. This greatly reduces the amount of system resources utilized during operation when compared with VS Code, which utilizes the resource-intensive Electron as its base. This alone, is reason enough to utilize Vim. I have a relatively powerful machine with a modern CPU and GPU, but gravitate towards software that runs on as little resources as possible. Many argue that system resources are cheap today, and needing to squeeze every bit of memory out of your machine is a thing of the past, but this is a short-sighted argument. System resources are always disposable until you run out of them, and programmers in particular should never view system resources as being somehow magically infinite. This isn't to say that VS Code is a memory hog per say (that is relative), but the majority of what one can accomplish in VS Code, one can accomplish just as well, if not more efficiently, with Vim, and at a fraction of the system resource cost. The argument regarding system resources, however, is moot when compared to the next argument I will make in favor of using Vim as your text editor.
Vim, with it's native modal editing ecosystem, incorporates a series of keybindings and shortcuts that greatly increase the speed with which the user can edit text. Much has been written on how to get started with Vim, and I will be providing you with a basic introduction to Vim towards the end of this article, but Vim is not an editor that is as intuitive to get started with as VS Code, and this is one of its major drawbacks. Although one could make the argument that learning Vim is similar in nature to learning the basic keybindings native in most Windows and MacOs applications, I would argue that Vim has a far more vast and rich set of keybindings, which, as mentioned above, can be chained together to achieve rapid results whether navigating or editing the document.
Vim Basics
For the following short introduction to Vim, I will be utilizing the modern fork, Neovim, but for the purposes of this tutorial, you can use either version.
How you install Vim will depend on what Operating System you have. If on Windows or MacOs, please take a look at these instructions, or you can install neovim.
If you're using Linux, utilize your native package manager:
Debian-based Linux distributions:
#bash shell
[~]$ sudo apt install neovimArch-based Linux distributions:
#bash shell
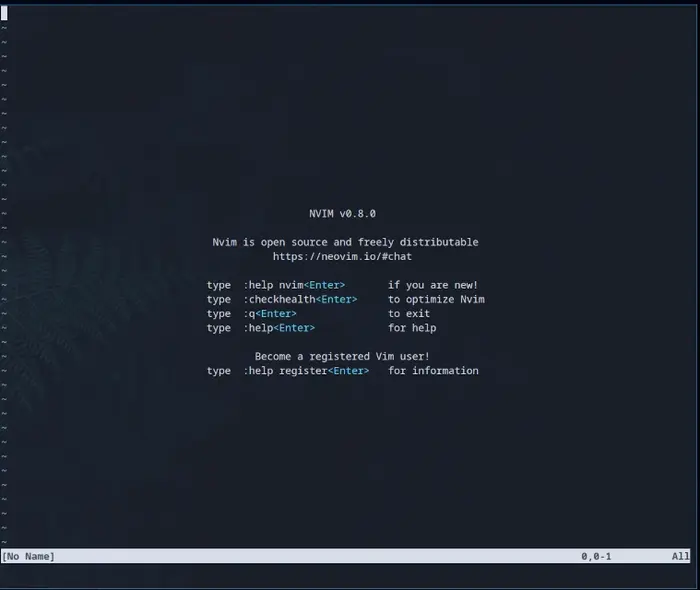
[~]$ sudo pacman -S neovimThe text editor will open with a brief introductory screen. For those more accustomed to VS Code or a similar Graphical User Interface(GUI) text editor, Vim can appear rather sparse. At least the introduction screen provides us with the some information abut how to get started (:help vim<Enter>). I would encourage you to take a look at this help page, as Vim and Neovim documentation is quite good. I will now cover some of the basic keybindings and Vim "movements" in concluding this article, in order that you might get a sense of Vim's appeal.
When you first attempt to type anything into Vim, you may very well be immediately frustrated at the fact that no text appears on the screen! What the hell?! Isn't this supposed to be a text editor? Well, hold on, remember what I said earlier about it being a MODAL editor? Well if your cursor is in the default white block state, then Vim is currently in NORMAL mode, which one can think of as being a basic navigation and editing mode. In order to type something out, press 'i' in order to enter INSERT mode.

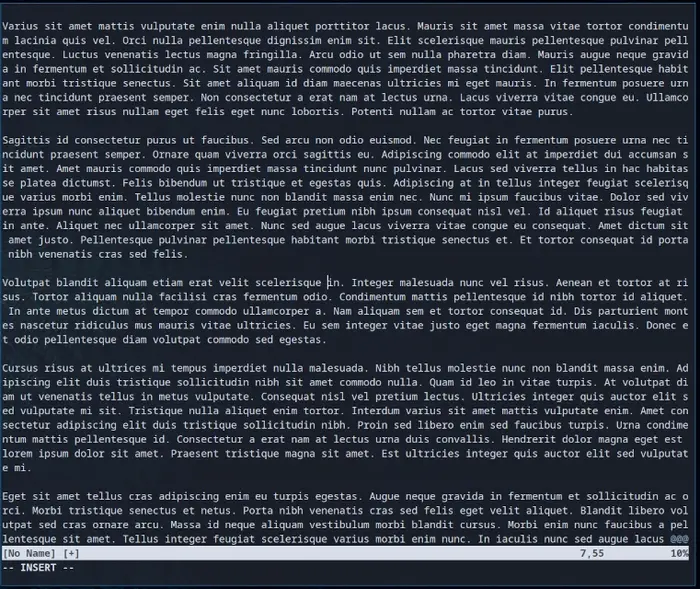
Changing over to insert mode will change the shape of your cursor to the thin bar variety. You can now insert text like you would in a normal text editor. All the basic keybindings still work, be it ctrl+right arrow for navigating, as well as your standard editing keys like backspace and delete. I wouldn't recommend using these, however, as you would be overlooking NORMAL mode's editing capabilities. Generate some dummy text using Lorem Ipsum, enough so that it fills your screen (about 10 paragraphs should do), and then return to NORMAL mode by hitting the <ESC> key. Next I'm going to cover the basic navigation.
In Vim, deviation from the home row of your keyboard is highly discouraged by design. On a standard QWERTY keyboard, when positioned correctly, all the "arrow" navigation keys can be found beneath your right hand, instead, while in NORMAL mode, left is "h", down is "j", up is "k", and right is "l".
While this initial lesson is rather underwhelming, this basic feature of Vim reinforces a subtle, but powerful productivity standard, which is that your workflow should be keyboard-centric. I believe that coders/programmers should at least have a few (if not many) keybindings that they have memorized and engrained into muscle memory regardless of which text editor they use. It's simply more efficient than navigating solely with arrow keys, and there should be as little physical strain on the hands and wrists as possible while typing. The quicker you can accomplish your editing, the more time you have to devoting to coding and thinking hard about your next line of code.
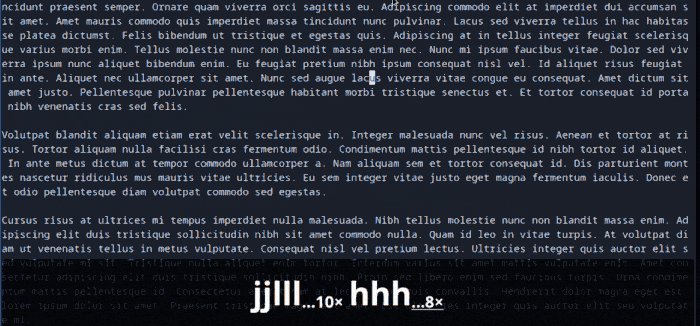
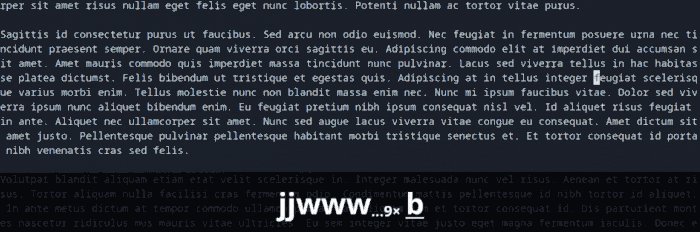
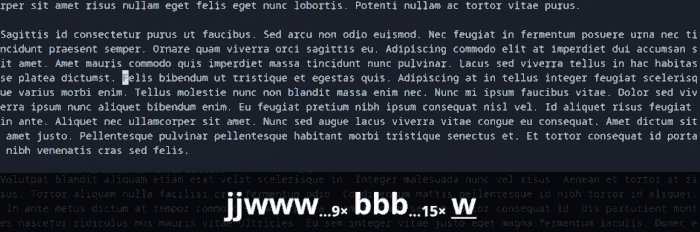
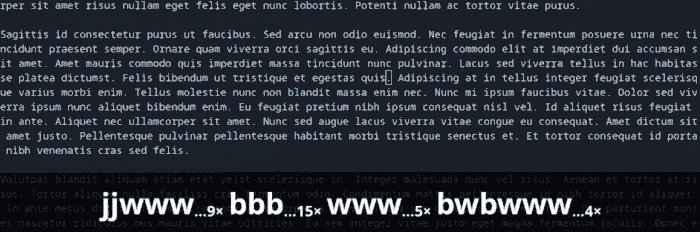
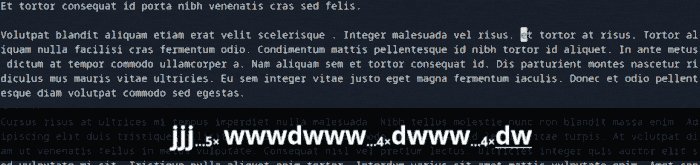
Very basic navigation out of the way, let's cover word traversal. While still in NORMAL mode, at any point on your dummy text, hit the key "w", and then the key "b". "w" traverses the document word by word, "b" does the same but towards the beginning.
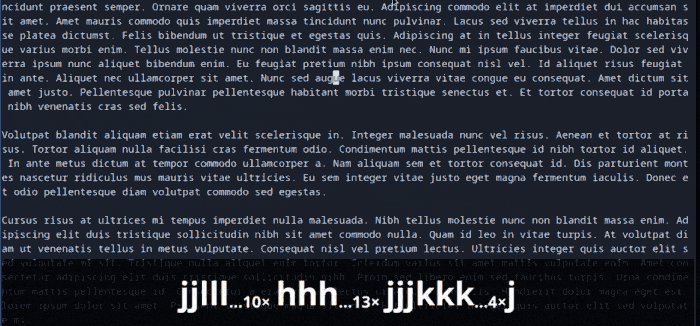
Okay, now you're moving a bit faster, instead of letter by letter, you're traversing the document word by word. Next, we"ll cover traversing an entire line. Navigate to the middle of one line and while in NORMAL mode, type the dollar sign symbol, "$", and then after taking a moment to notice the result in your editor, type the number zero, "0", and again, notice the results:
These two commands lead you to the end of your current line with dollar sign, "$", or to the beginning of your current line with the number zero, "0".
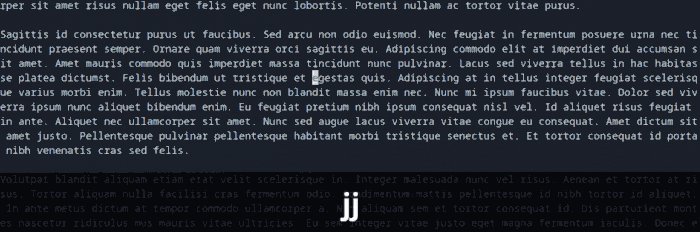
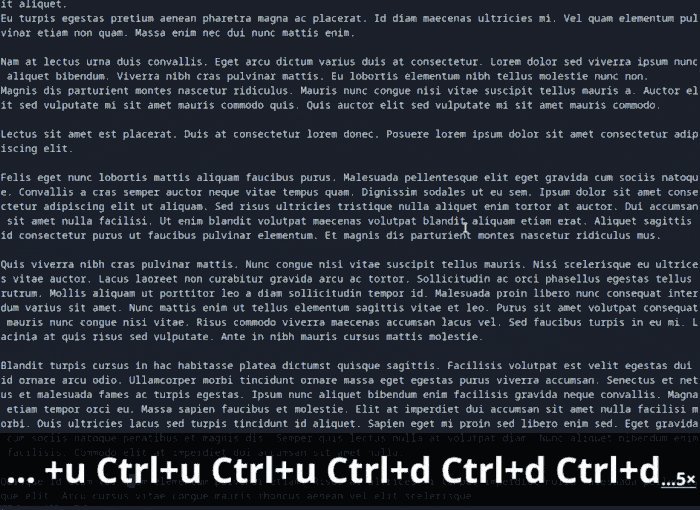
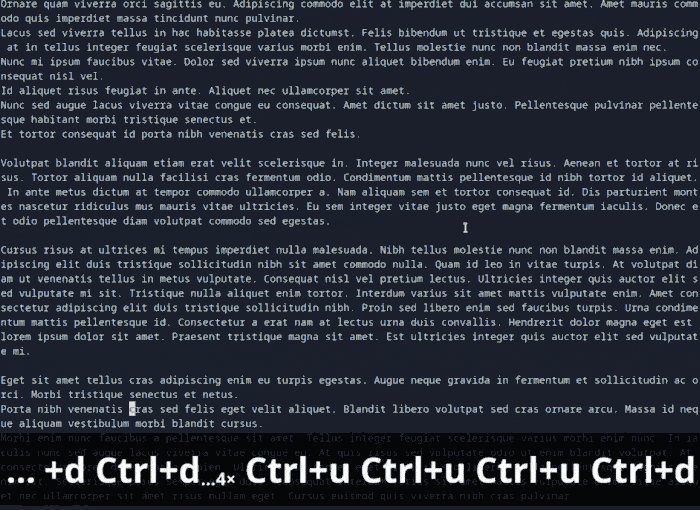
Now you have a few options for quickly navigating your document horizontally, what about vertically? In NORMAL mode, while positioned more towards the top of your document than towards the bottom, enter 'ctrl+d', and notice the results.
Essentially "ctrl+u" and "ctrl+d" are Vim"s version of pageup, and pagedown.
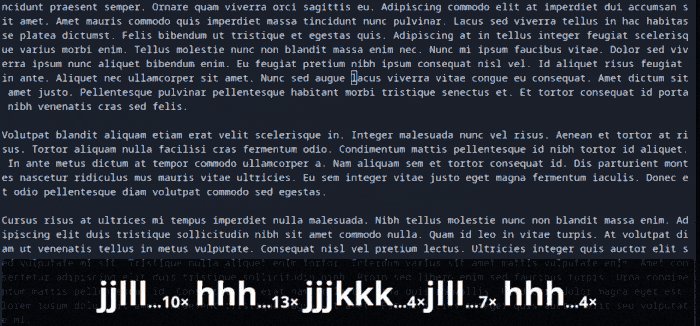
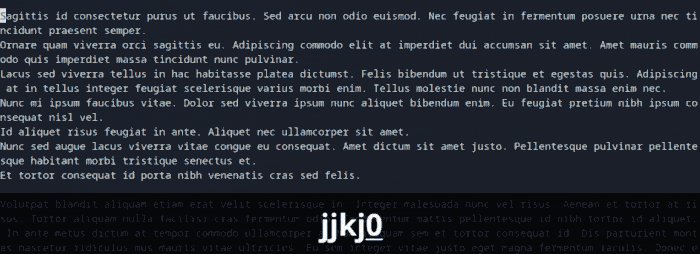
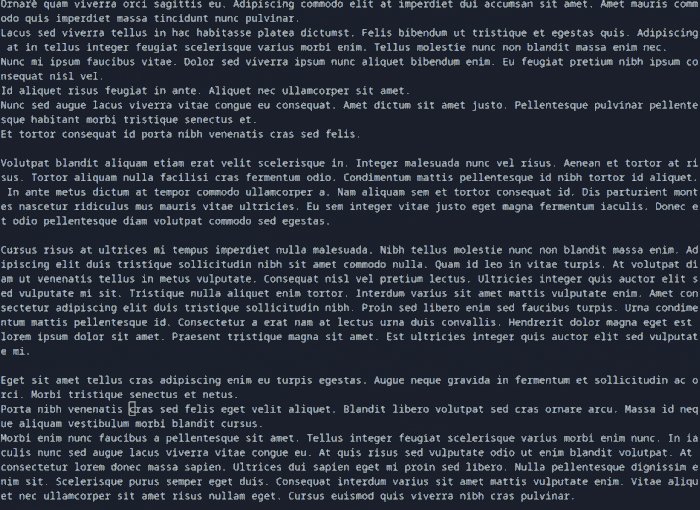
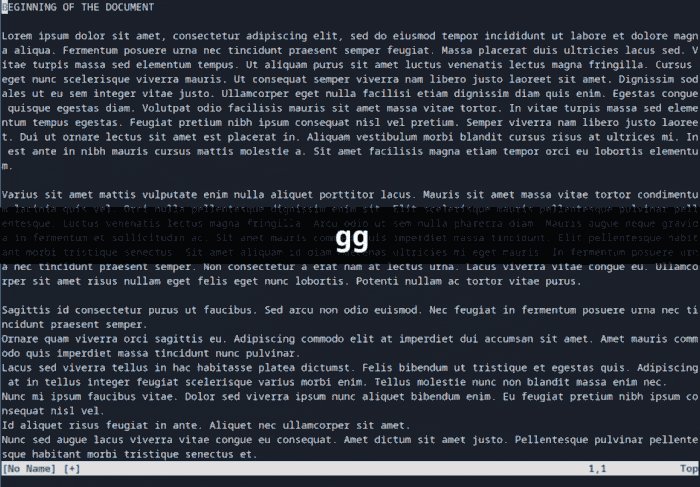
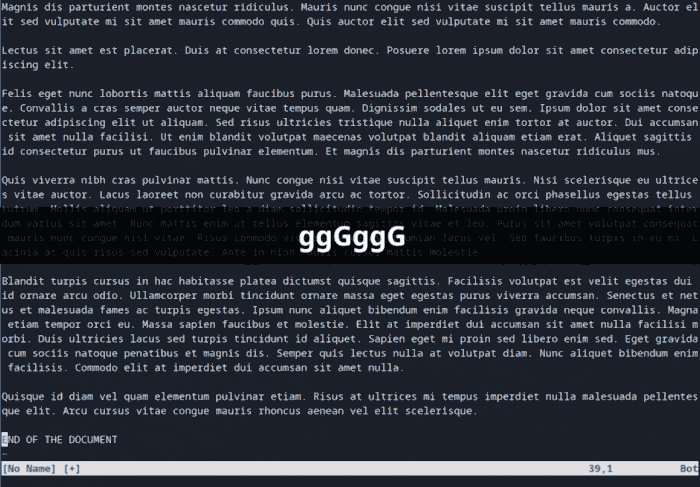
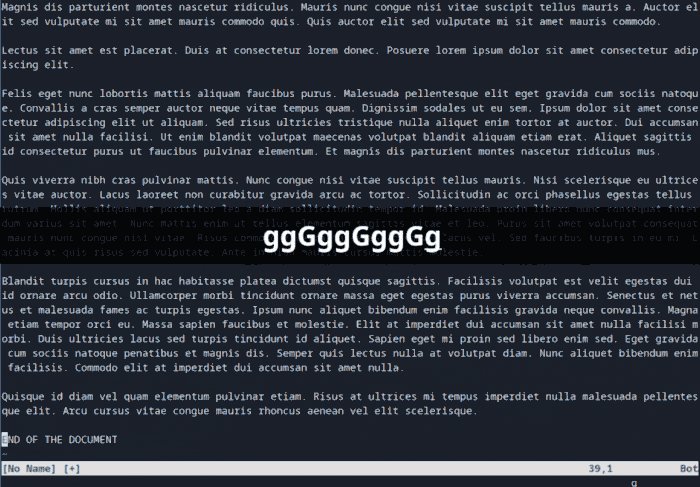
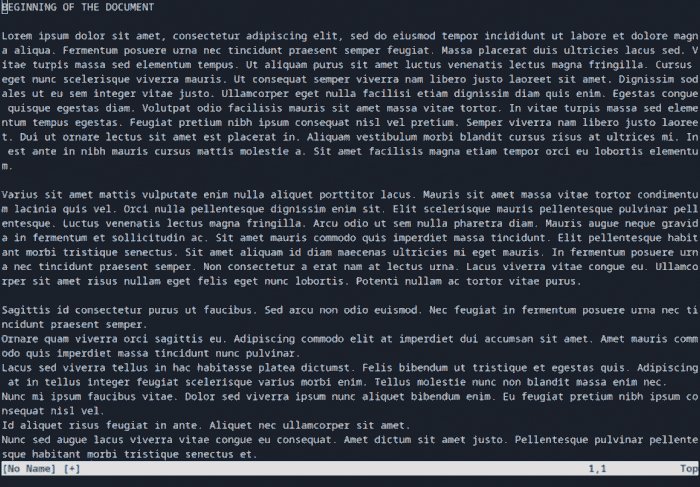
The next keybindings important to vertical traversal are that of 'gg' and 'shift+g' (capital G). While in NORMAL mode, enter both of these and notice their results.
These keybindings navigate the entirety of your document. 'gg' will bring your cursor to the first line of your document, while capital G, or shift+g will bring you to the last line of your document.
At this point you might be underwhelmed, as it all seems like a more esoteric way of navigating using alternative keys other than pgdown, pgup, end, home, ctrl+left arrow, ctrl+right arrow, etc. And you'd be right...if this was all Vim had to offer.
While there is more to navigation than what I have presented here thus far, I will now move on to the basics of Vim Editing, which will hopefully further elucidate the power of Vim's modal editing features.
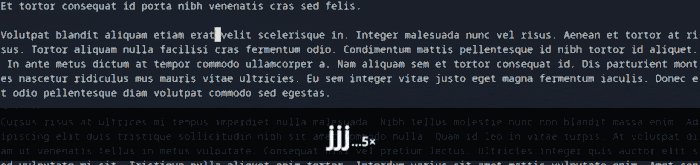
For this example, please stay in NORMAL mode (if you hit "i" at any time prior to this and entered INSERT mode, simply return to NORMAL mode by hitting the <ESC> key). Navigate to the beginning of any word in your document using "w". From here enter, the keys, "dw", and witness the results. Yes, very simply, we deleted a word.
I want to pause here and point out that in any other classic text editor, the keybinding to do this is ctrl+delete, which isn't so bad (though you do have to navigate both hands a bit far away from home row to do so).
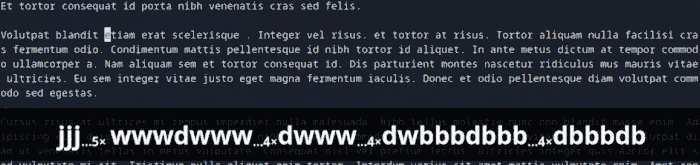
Also notice the chaining of commands here, "d" is meant to be a mnemonic, reminding you of "delete", but on its own doesn"t do anything, it takes another command as an argument, so "dw", means "delete word." We traverse using "w" and when we come across a word we want to delete, we use the command "d" and the argument, "w", resulting in "dw". What if we wanted to delete the previous word? Well we traverse using back to the previous word using the "b" keybinding, so it makes sense that "db", would be "delete back" or "delete previous word".
And indeed it does. And yes, this functionality can be accomplished using the standard text editor"s keybinding "ctrl+backspace".
Should you wish to undo any of your recent deletions, simply hit "u" to undo the last command. If you then change your mind and wish to redo your recent deletions, simply hit "ctrl+r". On standard editors, this redo functionality can be accomplished using "ctrl+z".
You may still be unconvinced of Vim's editing capabilities, as I have covered how to accomplish many of these edits in a standard text editor as well. Allow me to hammer home the point by covering a few more editing techniques involving just the "d"/delete command.
Suppose I think a bit on how else I can chain "d" with other movement commands? What if I wish to delete just the next character to the right of me? Well "l" will navigiate the cursor to the right, therefore "d", "delete" will "delete" followed by "l" "one character to the right of me." So "dl" deletes one letter to the right of my cursor and "dh" will delete one character to the left of my cursor. What about "dj"? "dj" will delete the entire next line, whereas "dk" will delete the preceding line above.
What about "dd"? Well this one is less intuitive, isn"t it? "delete delete". Well long story short, it deletes the entire line you are currently on.
What about "d$"? You guessed right, delete all text from my current cursor position to the end of the line. "d0" will delete all text from my current cursor position to the beginning of the line.
"dG" will delete everything from my current cursor position to the end of the document, while "dgg" will delete everything from my current cursor position to the beginning of the document.
And so on...
This is a basic explanation on the power of chaining commands. Now, how would we accomplish these things in a standard text editor without this MODAL editing feature? Well this is where the ergonomics of your standard text editor fail. Let"s just say I wanted to do more than delete a few words, what if I wanted to delete everything from my current position to the end of the line? Well in Vim, as previously pointed out, that is accomplished simply by invoking "d$". In a standard text editor, this would be accomplised by "ctrl+shift+end" followed by "delete" or "backspace". Four keys to Vim's two, and much further from home row.
At this point, you may protest, saying "Well I could always use the mouse to highlight that text and then just hit the delete or backspace key! It's not a big deal!!" And that is where you'd be wrong, were you to make such an argument. While I am not opposed to the utilization of the mouse in text editing (I am known to use my mouse from time to time), the frequency with which a programmer must switch from moving one hand away from home row on their keyboard to utilize the mouse in a standard text editor is an inconvenience that I cannot imagine enduring after having utilized Vim's modal editing. It's just far superior.
So How Do I Quit?
It is a joke/meme among Vim users that many of us never leave Vim. Not necessarily because we love it, but because we never learned how to exit. Although the introduction screen does actually tell you how to exit Vim, it is easy for a beginner to forget the command after having experimented with it for the first time.
From NORMAL mode, enter the colon key, ":". Here you are entering "COMMAND" mode, which has syntax somewhat similar to the shell. If you wish to save the document you have worked on, enter "w", which stands for "write". If you wish to quit without saving, enter ":q!". The exclamation point at the end is akin to certain shell commands where "-f" is mnemonically associated with the word "force", without it the editor will warn you that you have unsaved changes and not let you exit. Of course, you can chain these commands, so if you wish to write and quit in a single command, simply enter ":wq".
Conclusion
I will digress at this point and bring this article to an end. There are far more Vim keybindings to cover, but I do not wish to overwhelm you too much, as the basic navigation/editing keybindings presented above are a good start to using Vim. In order to utilize Vim to actually start coding, however, will require at least a few plugins (there are those that do completely without plugins, but personally I find them very helpful), and a bit of configuration. I do plan to eventually write an article covering these more nuanced aspects to Vim, but in the meanwhile I encourage you to take a look at the official documentation on Neovim. Thank you for taking the time to read my personal take on Vim, and Happy Coding!
